HTML5 CSS3 JS 音乐播放器
cc于2013-04-10 18:09:16
几个月后,又重新写了一下。对比第一次偿试,虽然仍是有很大不足,但进步较第一次确实挺大的。
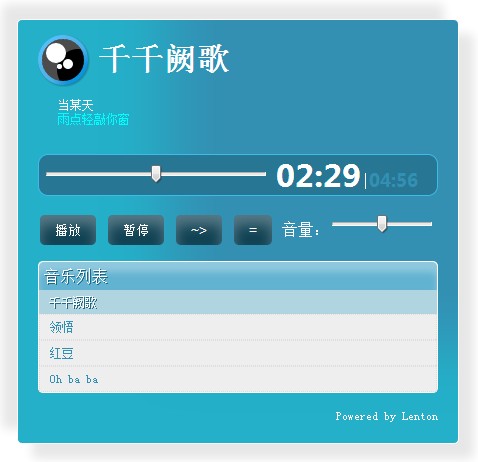
在线演示:http://love.lenton.cn/html5/audio.html

使用技术:
1.HTML5 AUDIO核心
2.CSS3写皮
3.JS实现功能
播放器功能:
1.播放/暂停
2.进度调整/音量调整/时间显示【进度条实测仅Chrome支持,SO想兼容,可能要自己写进度条控件】
3.曲目信息/歌词同步
4.曲目列表资源载入
1.HTML5新DOM,AUDIO
<audio id="player" loop>
<source src="">
<source src="">
</audio>
2.CSS3 写皮
这里用到的技术不多。就是阴影(box-shadow),圆角(border-radius),及一点点动画。帖出CSS代dcg,详细自行看演示网址的源码
<style type="text/css" media="screen">
#playerTheme{width:400px;border:1px solid #FFF;background:#3390b3;
box-shadow:2px 2px 3px rgba(0,0,0,0.3),-2px -2px 3px rgba(0,0,0,0.3),
150px -100px 100px rgba(0,255,255,0.3) inset;
margin:0 auto;padding:20px;border-radius:5px;position: relative;
}
#playerTheme:hover{
box-shadow:15px 15px 15px rgba(0,0,0,0.1),-15px -15px 15px rgba(0,0,0,0.1),
150px -100px 100px rgba(0,255,255,0.3) inset;
}
#playerTheme p{color: #FFF;vertical-align: middle;}
#lenton{width: 50px;height:50px;position: absolute;left: 20px;top: 15px;border-radius: 25px;background: #0fa4f6;z-index: 10;
box-shadow: 20px 20px 20px rgba(255,255,255,0.3) inset, -20px -20px 20px rgba(0,0,0,0.1) inset,1px 1px 2px rgba(0,0,0,0.3);}
#lenton:hover{
transform: rotate(360deg);
-ms-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
-moz-transform: rotate(360deg);
}
#lenton,#playerTheme{
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
#lenton2{width: 42px;height:42px;position: absolute;right: 4px;top: 4px;border-radius: 21px;background: #000;z-index: 11;
box-shadow: 15px 10px 0 rgba(255,255,255,0.3) inset;}
#lenton3{width: 20px;height:20px;position: absolute;left: 4px;top: 4px;border-radius: 10px;background: #FFF;z-index: 12;}
#lenton4{width: 10px;height:10px;position: absolute;left: 17px;top: 16px;border-radius: 5px;background: #FFF;z-index: 13;}
#lenton5{width: 5px;height:5px;position: absolute;left: -6px;top: 5px;border-radius: 2.5px;background: #FFF;z-index: 14;}
#mVol{width:100px;}
#mLon{width:220px;height:25px;line-height:25px;}
#playerLs #mNowTime{font-size: 30px;}
#playerLs #mAllTime{color:#3390b3;}
#playerLs{color:#FFF;border-radius:10px;}
#playerLs strong{font-family:"微软雅黑";font-size: 18px;color:#FFF;display: inline-block;height:30px;}
#playerLs{border:1px solid #3dbcec;padding:5px;height:30px;line-height:30px;background:#277694;}
button{border:none;border-radius:5px;background:#124355;color:#FFF;display: inline-block;height:30px;
padding:5px 15px;box-shadow:0px 10px 20px rgba(255,255,255,0.3) inset;cursor: pointer;}
button:hover{color:#00ffff;}
button:active{color:#008181;box-shadow:0px -10px 20px rgba(255,255,255,0.3) inset;
text-shadow:-1px -1px 0 #000;}
h1{padding:0;margin:0;color:#FFF;padding-left: 60px;}
dl{background:#EEE;border:1px solid #FFF;border-radius:5px;}
dt{background:#62b3d1;color:#FFF;padding:5px;border-radius:5px 5px 0 0;
box-shadow:0px 10px 10px rgba(255,255,255,0.3) inset;text-shadow:1px 1px 0 #1e6985;}
dd{padding:5px 10px;border:1px dotted #DDD;margin:0;font-size:12px;color: #3390b3;}
dd:hover{background:#DDD;}
dd:active{text-shadow:1px 1px 0 #FFF;text-indent:2px;}
dd.this{background:#b1d4e1;color:#FFF;border:none;text-shadow:1px 1px 0 #1e6985;}
#mLrc{font-size: 12px; color:#00ffff;height: 30px;padding:20px 0 10px 20px;}
#mLrc p{margin: 0;}
#mLrc p.lrcu{margin: 0; color: #FFF;}
#mLrc p.lrcd{margin: 0; color: #0FF;}
footer{font-size: 12px;text-align: right;color: #FFF;}
</style>
3.HTML5提供AUDIO的JS API,实现功能
<script>
var player = document.getElementById('player');
var play = document.getElementById('play');
var pause = document.getElementById('pause');
var mVol = document.getElementById('mVol');
var mLon = document.getElementById('mLon');
var mAllTime = document.getElementById('mAllTime');
var mNowTime = document.getElementById('mNowTime');
var mTitle = document.getElementById('mTitle');
var mLrc = document.getElementById('mLrc');
function mPlay(){
if(player.src == "" || player.src == null){
alert("请选择曲目");
return;
}
player.play();
mAllTime.innerHTML = formatTime(player.duration);
appTime(player.duration);
}
play.onclick = function(){
mPlay();
}
pause.onclick = function(){
player.pause();
}
mVol.onchange = function(){
player.volume = mVol.value/100;
}
mLon.onchange = function(){
var ml = 0;
if(player.duration > -1){
ml = player.duration;
}else{
ml = 0;
}
player.currentTime = mLon.value/100 * ml;
}
function formatTime(timeString){
var minute = parseInt(timeString / 60);
var second = parseInt(timeString % 60);
minute = minute >= 10 ? minute : "0" + minute;
second = second >= 10 ? second : "0" + second;
return minute + ":" + second;
}
var tmp = 0;
function appTime(timeString){
if(tmp < timeString){
tmp ++;
}else{
tmp = 0;
return;
}
//return tmp;
mNowTime.innerHTML = formatTime(player.currentTime);
mLon.value = player.currentTime/player.duration*100;
setTimeout(function(){appTime(timeString)},1000);
}
function setList(){
var mList = document.getElementById('mList');
var tmpstr = "";
for(var i = 0 ;i < m.length; i++){
tmpstr += "<dd onclick='playThis(" + i + ")' id='mIndex" + i + "'>" + m[i].name + "</dd>";
}
mList.innerHTML = tmpstr;
}
function playThis(i){
player.src = m[i].src;
//player.load();
mTitle.innerHTML = m[i].name;
mLrc.innerHTML = "...";
for(var j=0 ; j < m.length; j++){document.getElementById("mIndex"+j).className = ""; }
document.getElementById("mIndex"+i).className = "this";
expLrc(m[i].lrc);
//mPlay();
}
var lrcText;
var lrcTime = new Array();
function expLrc(lrc){
/*时间数组*/
var i = 0;
var s;
var re = new RegExp("[0-9][0-9]\:[0-9][0-9]","g");
while((s = re.exec(lrc)) != null){
lrcTime[i] = s;
i++;
}
/*歌词数组*/
var s = /[\[][0-9][0-9]\:[0-9][0-9]\.[0-9][0-9]\]/g;
lrcText = lrc.split(s);
playLrc();
}
/*显示歌词*/
function playLrc(){
for(var j = 0; j < lrcTime.length ; j++){
if(lrcTime[j] == formatTime(player.currentTime) =="00:00"){
mLrc.innerHTML = "歌词暂无。。"
}else if(lrcTime[j] == formatTime(player.currentTime)){
mLrc.innerHTML = "<p class='lrcu'>" + lrcText[j] + "</p><p class='lrcd'>" + lrcText[j + 1] +"</p>";
}else{
//mLrc.innerHTML = "music..."
}
}
setTimeout(function(){playLrc()},10);
}
var playl = document.getElementById('playl');
var playr = document.getElementById('playr');
var cIs = 0;
var lIs = true;
function cLight(num){
if(num == 1){
if(player.loop){
playl.innerHTML = "><";
playl.title = "单曲循环已关闭";
}else{
playl.innerHTML = "~>";
playl.title = "单曲循环已打开";
}
player.loop = !player.loop;
}else{
var tmp = document.getElementById('mList');
if(cIs == 0){
tmp.style.display = "none";
playr.innerHTML = "-";
cIs = 1;
}else{
tmp.style.display = "block";
playr.innerHTML = "=";
cIs = 0;
}
}
}
playl.onclick = function(){
cLight(1);
}
playr.onclick = function(){
cLight(2);
}
window.onload = function(){setList();};
</script>
音乐资源文件:mlist.js
<script>
/***********************************
*
* 创建音乐对象
*
************************************/
function mObj(){
this.src = "Music src URL";
this.name = "曲目标题";
this.lrc = "Music lrc text";
this.singer = "歌手";
this.alltime = 0;
}
/*------------音乐资源-------------*/
var m1 = new mObj();
m1.src = "audio3.mp3";
m1.name = "千千阙歌";
m1.lrc = "[00:15.88]徐徐回望"
+ "[00:18.88]曾属于彼此的晚上"
+ "[00:23.12]红红仍是你"
+ "[00:25.92]赠我的心中艳阳"
+ "[00:30.35]如流傻泪"
+ "[00:32.92]祈望可体恤兼见谅"
+ "[00:37.28]明晨离别你"
+ "[00:40.00]路也许孤单得漫长"
+ "[00:44.39]一瞬间"
+ "[00:46.12]太多东西要讲"
+ "[00:48.09]可惜即将在各一方"
+ "[00:51.33]只好深深把这刻尽凝望"
+ "[00:57.94]来日纵是千千阙歌"
+ "[01:01.39]飘于远方我路上"
+ "[01:05.03]来日纵是千千晚星"
+ "[01:08.46]亮过今晚月亮"
+ "[01:12.45]都比不起这宵美丽"
+ "[01:16.10]亦绝不可使我更欣赏"
+ "[01:19.75]ah..因你今晚共我唱"
+ "[01:26.82](music)"
+ "[01:58.08]临行临别"
+ "[02:01.59]才顿感哀伤的漂亮"
+ "[02:05.64]原来全是你"
+ "[02:08.62]令我的思忆漫长"
+ "[02:12.87]何年何月"
+ "[02:15.67]才又可今宵一样"
+ "[02:20.04]停留凝望里"
+ "[02:22.74]让眼睛讲彼此立场"
+ "[02:26.84]当某天"
+ "[02:28.85]雨点轻敲你窗"
+ "[02:30.52]当风声吹乱你构想"
+ "[02:34.08]可否抽空想这张旧模样"
+ "[02:40.11]来日纵是千千阙歌"
+ "[02:44.10]飘于远方我路上"
+ "[02:47.66]来日纵是千千晚星"
+ "[02:51.16]亮过今晚月亮"
+ "[02:55.27]怎都比不起这宵美丽"
+ "[02:58.80]亦绝不可使我更欣赏"
+ "[03:02.39]ah..因你今晚共我唱"
+ "[03:08.83]music..."
+ "[03:22.72]怎都比不起这宵美丽"
+ "[03:27.00]亦绝不可使我更欣赏"
+ "[03:30.65]因你今晚我共唱"
+ "[03:37.23]来日纵是千千阙歌"
+ "[03:40.89]飘于远方我路上"
+ "[03:44.29]来日纵是千千晚星"
+ "[03:47.71]亮过今晚月亮"
+ "[03:51.72]都比不起这宵美丽"
+ "[03:55.36]亦绝不可使我更欣赏"
+ "[03:59.14]ah..因你今晚共我唱"
+ "[04:05.40]来日纵是千千阙歌"
+ "[04:09.23]飘于远方我路上"
+ "[04:12.65]来日纵是千千晚星"
+ "[04:16.12]亮过今晚月亮"
+ "[04:20.18]都比不起这宵美丽"
+ "[04:23.72]都洗不清今晚我所思"
+ "[04:27.42]因不知哪天再共你唱"
+ "[04:34.37]";
this.singer = "陈慧闲";
var m2 = new mObj();
m2.src = "audio1.mp3";
m2.name = "领悟";
m2.lrc = "[00:01:01]辛晓琪 领悟"
+ "[00:01.00]我以为我会哭"
+ "[00:05.00]但是我没有"
+ "[00:09.00]我只是怔怔望着你的脚步"
+ "[00:14.00]给你我最后的祝福"
+ "[00:19.00]这何尝不是一种领悟"
+ "[00:23.00]让我把自己看清楚"
+ "[00:27.00]虽然那共爱的痛苦"
+ "[00:30.00]将日日夜夜"
+ "[00:32.00]在我灵魂最深处 "
+ "[00:37.00]我以为我会报复"
+ "[00:41.00]但是我没有"
+ "[00:45.00]当我看到我深爱过的男人"
+ "[00:48.00]竟然像孩子一样无助"
+ "[00:53.00]这何尝不是一种领悟"
+ "[00:57.00]让你把自己看清楚"
+ "[01:01.00]被爱是奢侈的幸福"
+ "[01:03.00]可惜你从来不在乎 "
+ "[01:08.00]啊!一段感情就此结束"
+ "[01:15.00]啊!一颗心眼看要荒芜"
+ "[01:22.00]我们的爱若是错误"
+ "[01:26.00]愿你我没有白白受苦"
+ "[01:30.00]若曾真心真意付出"
+ "[01:33.00]就应该满足 "
+ "[01:37.00]啊!多么痛的领悟"
+ "[01:40.00]你曾是我的全部"
+ "[01:45.00]只是我回首来时路的每一步"
+ "[01:49.00]都走的好孤独"
+ "[01:52.00]啊!多么痛的领悟"
+ "[01:55.00]你曾是我的全部"
+ "[01:59.00]只愿你挣脱情的枷锁"
+ "[02:02.00]爱的束缚 任意追逐"
+ "[02:08.00]别再为爱受苦 "
+ "[02:14.00](music)"
+ "[02:34.00]我以为我会报复"
+ "[02:38.00]但是我没有"
+ "[02:42.00]当我看到我深爱过的男人"
+ "[02:44.00]竟然像孩子一样无助"
+ "[02:50.00]这何尝不是一种领悟"
+ "[02:54.00]让你把自己看清楚"
+ "[02:57.00]被爱是奢侈的幸福"
+ "[02:59.00]可惜你从来不在乎 "
+ "[03:04.00]啊!一段感情就此结束"
+ "[03:12.00]啊!一颗心眼看要荒芜"
+ "[03:18.00]我们的爱若是错误"
+ "[03:22.00]愿你我没有白白受苦"
+ "[03:26.00]若曾真心真意付出"
+ "[03:30.00]就应该满足 "
+ "[03:32.00]啊!多么痛的领悟"
+ "[03:37.00]你曾是我的全部"
+ "[03:41.00]只是我回首来时路的每一步"
+ "[03:46.00]都走的好孤独"
+ "[03:48.00]啊!多么痛的领悟"
+ "[03:52.00]你曾是我的全部"
+ "[03:56.00]只愿你挣脱情的枷锁"
+ "[03:59.00]爱的束缚 任意追逐 "
+ "[04:04.00]啊!多么痛的领悟"
+ "[04:07.00]你曾是我的全部"
+ "[04:10.00]只是我回首来时路的每一步"
+ "[04:15.00]都走的好孤独"
+ "[04:17.00]啊!多么痛的领悟"
+ "[04:21.00]你曾是我的全部"
+ "[04:25.00]只愿你挣脱情的枷锁"
+ "[04:28.00]爱的束缚 任意追逐"
+ "[04:34.00]别再为爱受苦 ";
this.singer = "辛晓琪";
var m3 = new mObj();
m3.src = "audio.mp3";
m3.name = "红豆";
m3.lrc = "[00:00.00]王菲红豆"
+ "[00:08.00]曲.柳重言词.林夕"
+ "[00:16.00]还没好好的感受"
+ "[00:20.00]雪花绽放的气候"
+ "[00:24.00]我们一起颤抖"
+ "[00:27.00]会更明白什么是温柔"
+ "[00:33.00]还没跟你牵著手"
+ "[00:37.00]走过荒芜的沙丘"
+ "[00:41.00]可能从此以後学会珍惜"
+ "[00:46.00]天长和地久"
+ "[00:50.00]有时候有时候"
+ "[00:54.00]我会相信一切有尽头"
+ "[00:58.00]相聚离开都有时候"
+ "[01:03.00]没有什么会永垂不朽"
+ "[01:07.00]可是我有时候"
+ "[01:11.00]宁愿选择留恋不放手"
+ "[01:16.00]等到风景都看透"
+ "[01:20.00]也许你会陪我看细水长流"
+ "[01:30.00](music)"
+ "[01:41.00]还没为你把红豆"
+ "[01:45.00]熬成缠绵的伤口"
+ "[01:50.00]然後一起分享"
+ "[01:53.00]会更明白相思的哀愁"
+ "[01:58.00]还没好好的感受"
+ "[02:03.00]醒著亲吻的温柔"
+ "[02:07.00]可能在我左右"
+ "[02:10.00]你才追求孤独的自由"
+ "[02:18.00]有时候有时候"
+ "[02:22.00]我会相信一切有尽头"
+ "[02:26.00]相聚离开都有时候"
+ "[02:31.00]没有什么会永垂不朽"
+ "[02:35.00]可是我有时候"
+ "[02:39.00]宁愿选择留恋不放手"
+ "[02:44.00]等到风景都看透"
+ "[02:48.00]也许你会陪我看细水长流"
+ "[03:07.00]有时候有时候"
+ "[03:11.00]我会相信一切有尽头"
+ "[03:15.00]相聚离开都有时候"
+ "[03:20.00]没有什么会永垂不朽"
+ "[03:24.00]可是我有时候"
+ "[03:28.00]宁愿选择留恋不放手"
+ "[03:33.00]等到风景都看透"
+ "[03:37.00]也许你会陪我看细水长流 ";
this.singer = "王菲";
var m4 = new mObj();
m4.src = "audio2.mp3";
m4.name = "Oh ba ba";
m4.lrc = "[00:01.00]这歌是DJ,没词儿。";
this.singer = "spnshiy";
/*------------音乐集-------------*/
var m = new Array(3);
m[0] =m1;
m[1] =m2;
m[2] =m3;
m[3] =m4;
</script>
感谢阅读!发表下看法?