瀑布流布局实例下载
cc于2012-09-07 06:44:37

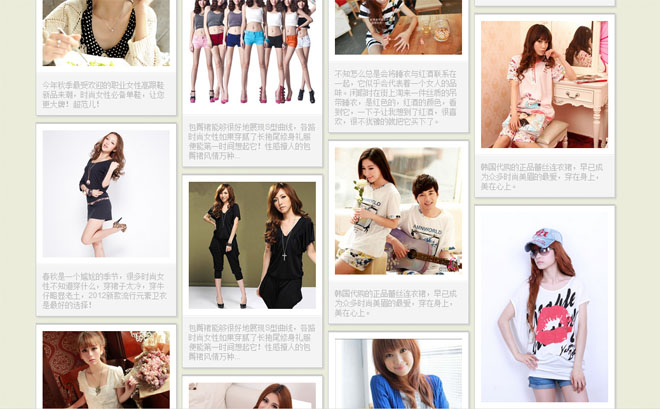
无意间知道了瀑布流布局。怎么看怎么漂亮。于是便想自己写一个试试。经过两天熬夜,终于小成。哈哈。
【什么是瀑布流?http://baike.baidu.com/view/7151782.htm】
瀑布流,又称瀑布流式布局。是目前比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
【瀑布流布局网站:http://www.tuli.com/】
-----------------------------------------------------------------------------------------------------------
为求方便,使用了JQ的强大选择器。主要实现还是原生JS。(可以不看,文章尾有实例下载)
主要功能代码:
<script src="jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
/*
WaterFall 瀑布流布局, by Lenton V1.3
7个参数的说明
containerSelecter 容器选择器,如:"#cont"
listObjSelecter 参与排列的元素集合选择器,如: "#cont li"
listObjWidth 参与排列的元素宽度,如: 200
listColmn 列数,如:5 若想自适应窗口宽度,请设为: "auto"
listMarginX 水平间距,如: 20
listMarginY 垂直间距,如: 20
show 是否动画显示,可以是: true 或是 false
整体用法如:
waterFall("#contianer","#list li",200,5,20,45,true);
*/
function waterFall(containerSelecter,listObjSelecter,listObjWidth,listColmn,listMarginX,listMarginY,show){
var container = $(containerSelecter);
var listObj = $(listObjSelecter);
listObj.width(listObjWidth);
//自适应窗口列数变化
if (listColmn == "auto") {
if (!winWidth()) { listColmn = 5; return;}
var windowsWidth = winWidth();
var marginAuto = 85;
listColmn = parseInt((windowsWidth - marginAuto*2 + listMarginX)/(listObjWidth + 1));
container[0].style.width = listColmn * listObjWidth + (listColmn - 1) * listMarginX + 5 +"px";
container[0].style.marginLeft = -parseInt(container[0].style.width)/2 + "px";
}
for(var i = 0; i < listObj.length ; i++){
var thisHeight = 0;
var tmp = 0;
var thisLeft = 0;
var thisTop = 0;
if(i < listColmn) tmp = 0;
else tmp = i % listColmn;
for(var j = 0; j < parseInt(i / listColmn); j++){
thisHeight = thisHeight + parseInt(listObj[tmp].offsetHeight);
tmp = tmp + listColmn;
}
var thisLeft = i % listColmn *(listObjWidth + listMarginX);
var thisTop = thisHeight + listMarginY * parseInt(i / listColmn);
listObj[i].style.left = thisLeft + "px";
listObj[i].style.top = thisTop + "px";
}
if (show) {
showAction(container);
}
}
//显示动画效果
var op = 0;
function showAction(container){
if (op < 11) {
container[0].style.opacity = op/10;
op++;
setTimeout(function(){showAction(container)},100);
}else return;
}
//取窗口宽度
function winWidth(){
return document.body.clientWidth;
}
window.onload = function() {waterFall("#contianer","#list li",220,"auto",10,10,true);};
window. onresize = function() {waterFall("#contianer","#list li",220,"auto",10,10,true);};
</script>
感谢阅读!发表下看法?