HTML5 AUDIO元素 JS 音乐播放器 CSS3修饰
cc于2012-09-08 22:47:00

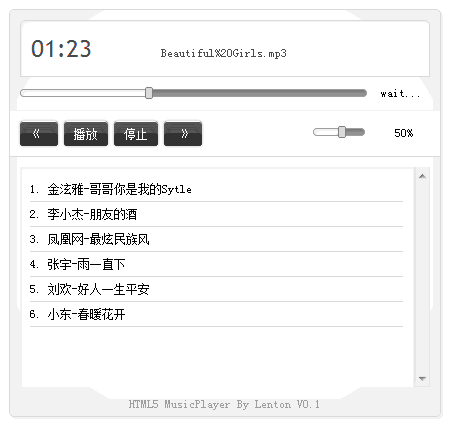
播放核心采用HTML5中新元素<AUDIO> ,用JS控件音乐播放, CSS3修饰外观。没有用一张图片的音乐播放器。呵呵。练习之作,难免bug很多,见谅。
HTML页面代码:播放核心【HTML5MusicPlayer.html】
------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>MusicPlayer</title>
<link rel="stylesheet" href="style.css"/>
<script src="ctrl.js" type="text/javascript"></script>
</head>
<body>
<div id="musicFrame">
<h3><em id="musicTihsTime">00:00</em><a href="javascript:alert('暂不支持下载')" id="musicName">无歌手-无曲目</a></h3>
<div id="fullTime">
<div id="fullTimeBar">
<div id="fullTimeRun"></div>
</div>
<em id="changeTime"></em>
<div id="fullTimeValue">00:00</div>
</div>
<div id="musicCtrl">
<ul>
<li id="musicUp"><a href="">《 </a></li>
<li id="musicPlay"><a href="">播放</a></li>
<li id="musicStop"><a href="">停止</a></li>
<li id="musicDown"><a href=""> 》</a></li>
</ul>
<div id="vol">
<div id="volValue">50%</div>
<div id="volBar">
<div id="volRun"></div>
</div>
<em id="changeVol"></em>
</div>
</div>
<ul id="musicList">
<li><span>金泫雅-哥哥你是我的Sytle</span><em>http://love.lenton.cn/MUSIC/Beautiful Girls.mp3</em></li>
<li><span>李小杰-朋友的酒</span><em>http://love.lenton.cn/MUSIC/Beautiful Girls.mp3</em></li>
<li><span>凤凰网-最炫民族风</span><em>http://love.lenton.cn/MUSIC/Beautiful Girls.mp3</em></li>
<li><span>张宇-雨一直下</span><em>http://love.lenton.cn/MUSIC/Girl friend.mp3</em></li>
<li><span>刘欢-好人一生平安</span><em>http://love.lenton.cn/MUSIC/pydj1.ogg</em></li>
<li><span>小东-春暖花开</span><em>http://love.lenton.cn/MUSIC/Beautiful Girls.mp3</em></li>
</ul>
<p id="copyRight">HTML5 MusicPlayer By Lenton V0.1</p>
<audio id="musicPlayer" autobuffer>
<source id="musicSrc" src="http://love.lenton.cn/MUSIC/Girl friend.mp3">
<p>请更换支持HTML5的浏览器</p>
</audio>
</div>
</body>
</html>
------------------------------------------------------------------------------------------
/*
HTML5 Audio core Music Player by Lenton V0.1
*/
window.onload = function(){//JS开始执行
getMusicDOM();
listenerTeam();
musicPlayer.volume = 0.5;
changeMusic();
}
var musicPlayer,musicPlay,musicStop,musicUp,musicDown;
var musicTime,musicThisTime,musicVol,musicThisVol,musicName;
var timeRun,volRun,changeTime,changeVol;
var infoThisVol,infoThisTime,infoTime,infoName;
var musicSrc;
var hover = false;
function getMusicDOM(){//获取DOM对像
////html5 audio core
musicPlayer = document.getElementById("musicPlayer");
////ctrl
musicPlay = document.getElementById("musicPlay");
musicStop = document.getElementById("musicStop");
musicUp = document.getElementById("musicUp");
musicDown = document.getElementById("musicDown");
////ctrlBar and button
timeRun = document.getElementById("fullTimeRun");
volRun = document.getElementById("volRun");
volBar = document.getElementById("volBar");
changeTime = document.getElementById("changeTime");
changeVol = document.getElementById("changeVol");
timeBar = document.getElementById("fullTimeBar");
////audio info
musicTime = document.getElementById("fullTimeValue");
musicThisTime = document.getElementById("musicTihsTime");
musicVol = document.getElementById("volValue");
//musicThisVol = document.getElementById("volRun");
musicName = document.getElementById("musicName");
musicList = document.getElementById("musicList");
musicSrc = document.getElementById("musicSrc");
}
function getMusicName(str){//将URL中的文件名取出,做音乐名
var tmp = str.substring(str.lastIndexOf("/") + 1);
return tmp;
}
function listenerTeam(){//所有事件监听器集合
musicPlay.onclick = function(){//播放,暂停
if (musicPlayer.paused) {
musicPlayer.play();
setMusicInfo();
setThisTime();
musicPlay.innerHTML = "<a href=''>暂停</a>";
}else{
musicPlayer.pause();
musicPlay.innerHTML = "<a href=''>播放</a>";
}
return false;
}
musicStop.onclick = function(){//停止
musicPlayer.pause();
musicPlayer.currentTime = 0;
clearMusicInfo();
return false;
}
timeBar.onclick = function(e){//时间轴
var evt = e||event;
var fullTimes = musicPlayer.duration;
musicPlayer.currentTime = parseInt(evt.layerX / 345 * fullTimes);
timeRun.style.width = evt.layerX + "px";
changeTime.style.left = evt.layerX - 3 + "px";
musicThisTime.innerHTML = formatTime(parseInt(musicPlayer.currentTime));
}
volBar.onclick = function(e){//音量轴
var evt = e||event;
musicPlayer.volume = evt.layerX/50 * 1;
volRun.style.width = evt.layerX + "px";
changeVol.style.left = evt.layerX - 3 + "px";
musicVol.innerHTML = parseInt(musicPlayer.volume *100 ) + "%"
}
changeTime.onmousedown = function(){
hover = true;
draging();
}
changeTime.onmouseup = function() {
hover = false;
draging1();
}
}
function setMusicInfo(){//设置音乐相关信息
musicName.innerHTML = getMusicName(musicPlayer.currentSrc);
musicTime.innerHTML = formatTime(parseInt(musicPlayer.duration));
}
function setThisTime(){//设置时间显示与时间条
musicThisTime.innerHTML = formatTime(parseInt(musicPlayer.currentTime));
timeRun.style.width = parseInt(musicPlayer.currentTime / musicPlayer.duration * 345) + "px";
changeTime.style.left = parseInt(musicPlayer.currentTime / musicPlayer.duration * 345) - 3 + "px";
if (musicPlayer.ended){
clearMusicInfo();
musicPlay.innerHTML = "<a href=''>播放</a>";
return;
}else if(musicPlayer.paused) return;
setTimeout(function(){setThisTime()},100);
//console.log("aa->>");
}
function clearMusicInfo(){//清除音乐信息
musicPlayer.currentTime = 0;
musicPlayer.pause();
timeRun.style.width = 0 + "px";
changeTime.style.left = 0 - 3 + "px";
musicThisTime.innerHTML = "00:00";
}
function formatTime(time){//时间分解为时,分,秒
var s = 0;
var m = 0;
var h = 0;
if(!time) return "wait...";
h = parseInt(time / 3600);
m = parseInt(time % 3600 / 60);
s = parseInt(time % 3600 % 60);
if (h == 0) {
return formaTimeStr(m) + ":" + formaTimeStr(s);
}else return formaTimeStr(h) + ":" + formaTimeStr(m) + ":" + formaTimeStr(s);
}
function formaTimeStr(time){//用新格式组合
if (time == 0) return "00";
else if(time < 10) return "0" + time;
else return time;
}
//拖动实现
function draging(){
timeBar.onmousemove = function(e){
if(!hover) {
return;
}
var evt = e || event;
var fullTimes = musicPlayer.duration;
musicPlayer.currentTime = parseInt(evt.layerX / 345 * fullTimes);
timeRun.style.width = evt.layerX + "px";
changeTime.style.left = evt.layerX - 3 + "px";
musicThisTime.innerHTML = formatTime(parseInt(musicPlayer.currentTime));
//console.log(evt.layerX + "hover " + hover);
}
}
function draging1(){
hover = false;
}
function changeMusic(){
var musicList = document.getElementById("musicList").getElementsByTagName("li");
for(var i = 0; i < musicList.length; i++){
musicList[i].ondblclick = function(){
//musicPlayer.pause();
var tmp = "";
var tmp2 = "";
tmp = this.getElementsByTagName("span");
tmp2 = this.getElementsByTagName("em");
musicPlayer.src = tmp2[0].innerHTML;
musicSrc.src = tmp2[0].innerHTML;
musicName.innerHTML = tmp[0].innerHTML;
musicPlayer.load();
musicPlayer.play();
setMusicInfo();
setThisTime();
console.log(musicPlayer.duration);
}
}
}
------------------------------------------------------------------------------------------
/*
HTML5 Audio core Music Player by Lenton V0.1
*/
body,ul,p{
margin: 0;
padding: 0;
}
#musicFrame{
width:430px;
margin: 50px auto;
border:1px solid #d4d4d4;
border-radius:5px;
box-shadow:2px 2px 3px #EEE,0 -10px 200px #f1f1f1 inset;
font-size: 12px;
}
#musicFrame h3{
height:55px;
margin: 10px;
background-color: #FFF;
border-radius:5px 5px 0 0;
border:1px solid #d4d4d4;
box-shadow:2px 2px 3px #f5f5f5 inset;
font: 12px/55px "宋体","Lucida Grande", "Trebuchet MS", Verdana, sans-serif;
}
#musicFrame #musicName{
color: #494949;
text-decoration:none;
}
#musicFrame #musicName:hover{
color: #00c6ff;
}
#musicFrame h3 em{
font: 24px/55px "Lucida Grande", "Trebuchet MS", Verdana, sans-serif;
color: #494949;
display: inline-block;
height:55px;
width:120px;
padding: 0px 10px;
}
#fullTime{
margin: 0 10px;
position: relative;
}
#fullTimeBar,#fullTimeValue{
height:12px;
display: inline-block;
line-height:12px;
}
#fullTimeBar{
margin:2px 0;
height:6px;
border: 1px solid #9e9e9e;
border-radius:4px;
width:345px;
background-color: #8e8e8e;
box-shadow:2px 2px 2px #787878 inset;
}
#fullTimeRun{
height:6px;
border-radius:4px;
background-color: #FFF;
box-shadow:2px 2px 2px #ededed inset;
width:0px;
}
#fullTimeValue{
text-align:right;
width:50px;
vertical-align: top;
}
#changeTime{
position:absolute;
height:10px;
width:6px;
display: block;
background-color: #DDD;
top:0;
left:0px;
border: 1px solid #808080;
border-radius:2px;
}
#musicCtrl{
border-bottom: 1px solid #dbdbdb;
border-top: 1px solid #f0f0f0;
box-shadow:0px 25px 15px #FFF inset,0 -25px 15px #FFF inset;
margin-top: 8px;
padding:10px;
background-color: #f8f8f8;
}
#musicCtrl ul{ display: inline-block;
}
#musicCtrl li{
display:inline-block;
-height:27px;
-width:27px;
border-radius:3px;
background-color: #333;
box-shadow: 0 0 1px #fff, 0 0 3px #CCC,
0 0 3px #CCC, inset 0 1px #fff,
inset 0 12px rgba(255,255,255,0.15),
inset 0 4px 10px #333, inset 0 22px 5px #333,
inset 0 -5px 10px #333;
padding: 5px 10px;
}
#musicCtrl li:hover{
background-color: #666;
cursor:pointer;
box-shadow: 0 0 1px #00c6ff, 0 0 3px #CCC,
0 0 3px #CCC, inset 0 1px #00c6ff,
inset 0 12px rgba(255,255,255,0.15),
inset 0 4px 10px #333, inset 0 22px 5px #333,
inset 0 -5px 10px #333;
}
#musicCtrl li:hover a{
color: #00c6ff;
}
#musicCtrl li:active a{
color: #333;
text-shadow:1px 1px 0px #FFF;
}
#musicCtrl li a:active{
color: #333;
text-shadow:1px 1px 0px #FFF;
}
#musicCtrl a{
color: #FFF;
text-decoration:none;
font-family: Arial, "MS Trebuchet", sans-serif;
}
#vol{
position: relative;
display:inline-block;
width:100px;
margin-left: 105px;
}
#volBar{
margin:2px 0;
height:6px;
border: 1px solid #9e9e9e;
border-radius:4px;
width:50px;
background-color: #8e8e8e;
box-shadow:2px 2px 2px #787878 inset;
}
#volRun{
height:6px;
border-radius:4px;
background-color: #FFF;
box-shadow:2px 2px 2px #ededed inset;
width:25px;
}
#changeVol{
position:absolute;
height:10px;
width:6px;
display: block;
background-color: #DDD;
top:0;
left:25px;
border: 1px solid #808080;
border-radius:2px;
}
#volValue{
text-align:right;
vertical-align: top;
position: absolute;
right:0;
top:0;
}
#changeTime:hover,#changeVol:hover{
background-color: #00c6ff;
cursor: pointer;
box-shadow:0px 1px 3px #333;
}
#musicList{
margin:10px;
padding: 10px;
background-color: #FFF;
box-shadow:inset 2px 2px 2px #EEE;
height:200px;
overflow-y: scroll;
overflow-x:hidden;
}
#musicList li{
list-style:decimal;
list-style-position:inside;
border-bottom: 1px solid #DDD;
padding: 5px 0px;
cursor: default;
}
#musicList li:hover{
background-color: #CCC;
color:#FFF;
padding-left:10px;
}
#musicList em{ display:none;}
#copyRight{
margin: 5px 0px;
text-align: center;
color: #999;
}
最后实例下载【请使用chrome最新版浏览器测试,因为chrome支持mp3,FireFox需要将音乐换成.ogg格式,IE9以下不支持HTML5】
------------------------------------------------------------------------------------------
下载链接 :201209081454542305.rar
感谢阅读!发表下看法?